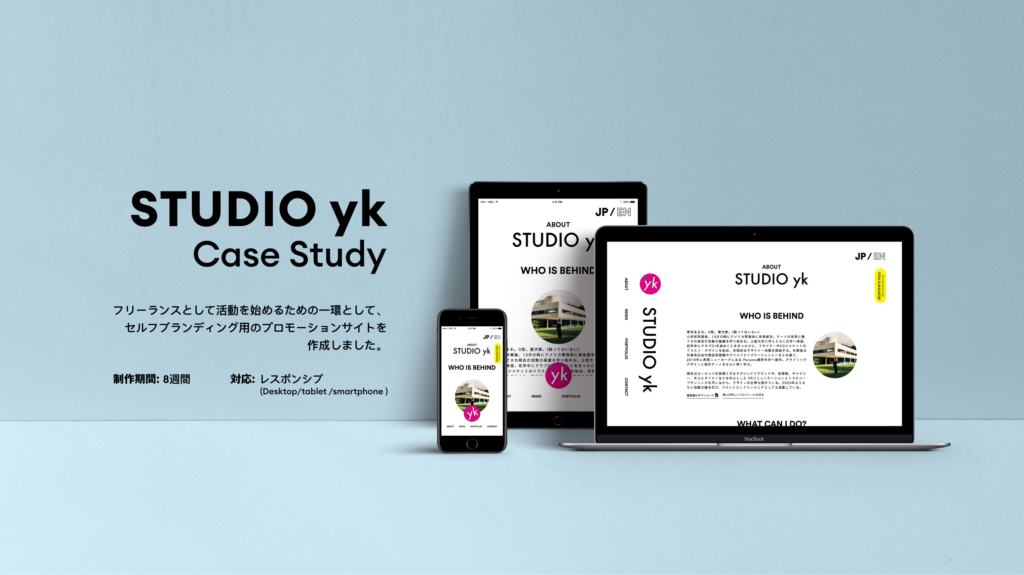
STUDIOyk – Case Study
Case Study - STUDIO yk
セルフブランディングを行なったSTUDIO ykのケーススタディ(詳しい制作プロセスのポートフォリオ)を掲載しています。ケーススタディ自体の編集には、adobe XDを使用しています。
My role in this project
ブランドロゴの作成からサイトのコーディングまで、全て行いました。長いポートフォリオなので、色は集中して読めるよう最小限に使用しました、また、ペルソナ定義のイラストも自身で描いています。


Introduction
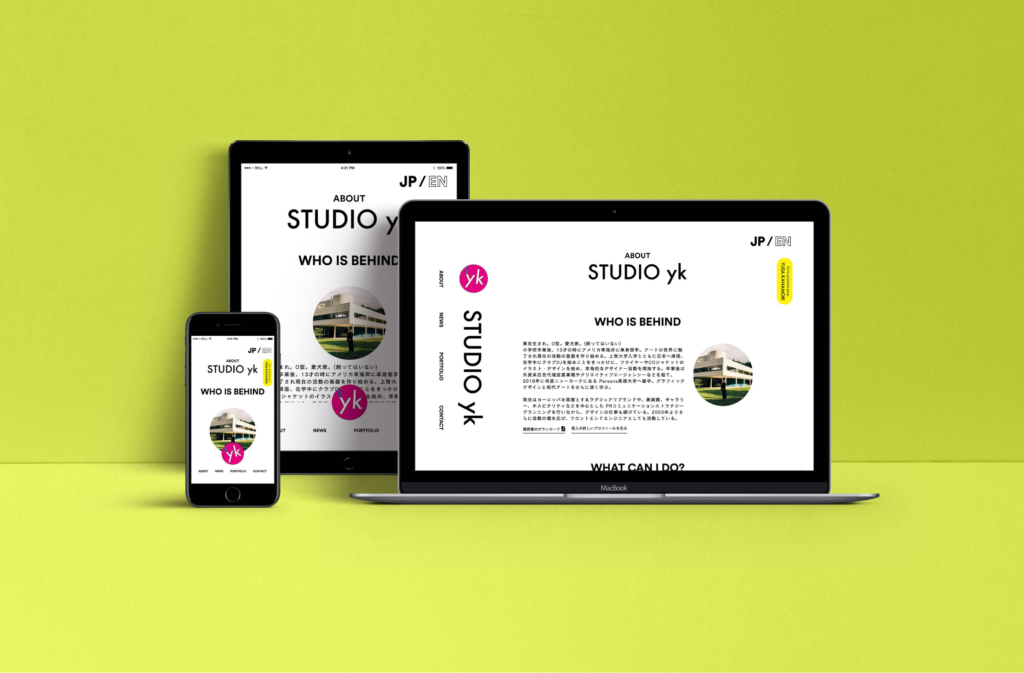
このサイトの目的は、幅広い分野で活躍できる“クリエイティブ”として自分を定義すること、そしてたくさんいるデザイナーの中から、自分の特徴や自分の作品を認識してもらうためのビジュアルと、『一緒に仕事をしてみたい!』と思ってもらえるサイトを創造することです。
STUDIOykのデザインやイメージは、このサイトを見た人、また自分と接する人々にとって、あくまでも主観的に捉えられるものであることを考慮し、ただシンプルに自分の作品を紹介するだけでなく、趣味から派生したイラストレーターとしての活動や、バイカルチュアルであることのわかる翻訳活動など、クリエイティブ内外での、STUDIOykの活動がわかりやすく伝わり、またこのサイトを楽しんでもらえるような構成を心がけながら、自分でできる修得したてのコーディングの限界を試してみました。
今後は、“ミント 由紗”としての個人サイトも制作予定です。そこでは個人的にとっているフィルム写真や、イラストの公開、日本で生まれ、アメリカで育ち、イギリス人と生活し、さまざまな人種の人々とコミュニケーションを取る中で感じる、ミックスカルチャー体験をblogとして配信するなど、デザインのみならず、人間としての自分を感じ取ってもらいながら、多くの人々にSTUDIOykがどんな活動をしているのかを知ってもらいたいと思っています。
Taget:
20代後半〜40代前半の男女
- ・社会人経験も長くなり、時間やお金に余裕が出てきた若年層
- ・子供がある程度成長し、自分に時間を費やせる中年層
Duration:
8週間
- 4週間… 構成・デザイン
- 4週間… コーディング
Tools:
構成・デザイン
- ・Concepts (iPad)
- ・Procreate (iPad)
- ・Adobe Illustrato
- ・Adobe XD
- ・Adobe Photoshop
コーディング
- ・HTML
- ・CSS
- ・js (jQuery)
- ・WordPress
Key Tasks:
- ・目的/目標の定義
- ・ターゲット定義
- ・ペルソナ作成
- ・カスタマージャーニーマップ作成
- ・ワイヤーフレーム作成
- ・プロトタイプ作成
- ・ローカル環境でのコーディング
- ・WordPressでのコーディング
- ・ユーザビリティーリサーチ実施
- ・プロダクト改善ポイントの抽出

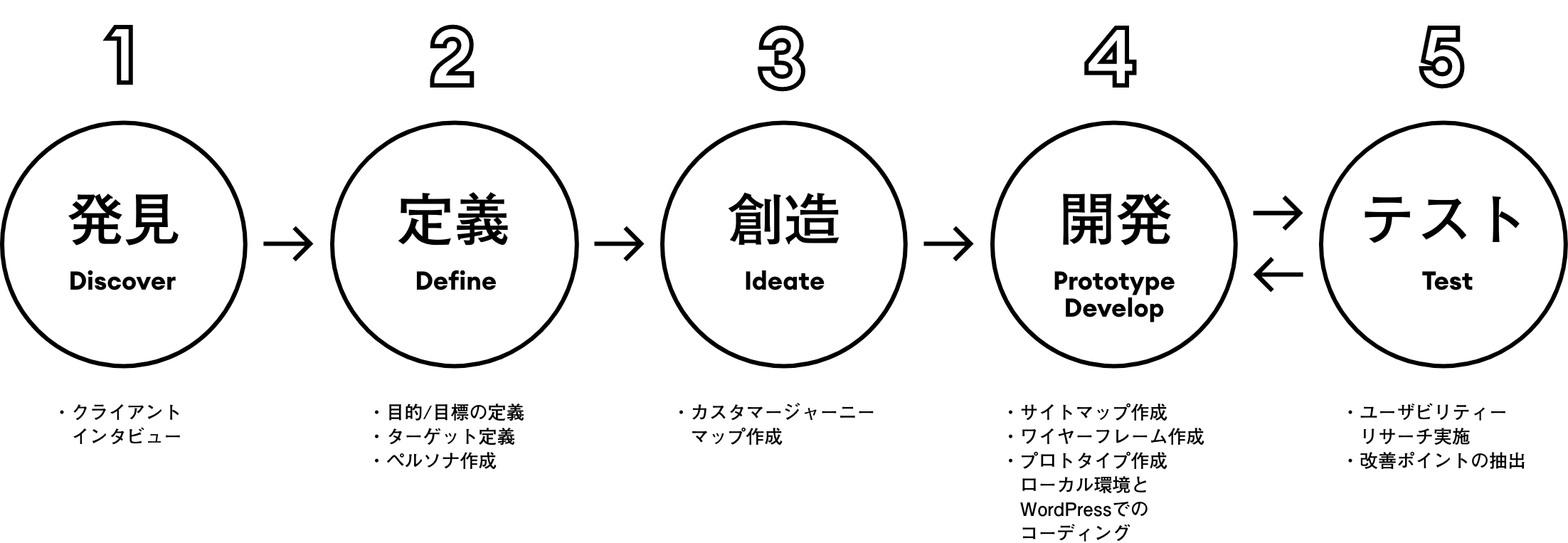
サイトをデザインするにあたり、UCD(ユーザー中心設計)アプローチを元に、UI/UXの構築プロセスに取り組みました。自信がクライアントとなり、どんなことを目標として定義するかなどを整理しなおし、プロジェクトの各段階で、さまざまな方法を用いてデータを収集し、その結果をコンセプトとしてサイトのデザインに反映させました。

1. Discover
クライアントインタビュー
クライアント(自分)の過去の経験をたどり、フリーランスのデザイナーとしてサービスにしたら良いスキルを整理しました。
STUDIOykのデザインやイメージは、このサイトを見た人、また自分と接する人々にとって、あくまでも主観的に捉えられるものであることを考慮し、ただシンプルに自分の作品を紹介するだけでなく、趣味から派生したイラストレーターとしての活動や、バイカルチュアルであることのわかる翻訳活動など、クリエイティブ内外での、STUDIOykの活動がわかりやすく伝わるよう、5つのサービスを主軸とすることにしました。
また、他のデザイナーとの差をつけるために、幅広いジャンルのデザインやイラストレーションに加え、翻訳やWeb開発まで全て一貫して業務をお任せいただくことにより、コストカットや、時間短縮につながるということをスタジオの最大の強みとして設定しました。
2. Define
目的/目標の定義
上記の発見を元に、このサイトの目的は、幅広い分野で活躍できる“クリエイティブ”として自分を定義すること、そしてたくさんいるデザイナーの中から、自分の特徴や自分の作品を認識してもらうためのビジュアルと、『一緒に仕事をしてみたい!』と思ってもらえるサイトを創造することとしました。
ターゲットの定義
“幅広い分野で活躍できる”“特徴のあるデザイン”という自分のセールスポイントを理解し評価をしてくれる、似たような年齢層/マインドをもったターゲットを定義しました。『本業は全く別のことをしているが、他に同じくらい本気でやっていることがある』『独立を決意したため、やるからには細かいことにも拘った事業を立ち上げたい』など、比較的に近代的なマインドと、他とは違う何かを求めていて、効率的で理にかなっているのであれば、そのためにお金を費やすことはあまり惜しまない20代後半から40代前半層を選びました。
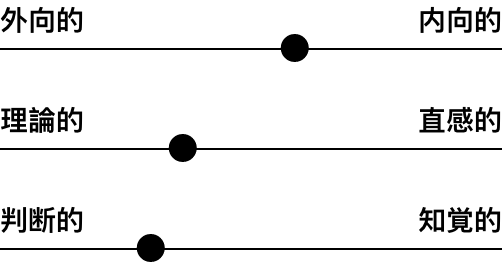
ペルソナ #1

- 名前:大谷 拓也
- 職業:カフェ マネージャー兼バリスタ
- 家族構成:妻、息子、
- 年齢:38歳
- 年収: 530万円
- 居住地:東京都23区内
- 休日のごし方:写真・友人ファミリーと家族ぐるみで過ごす
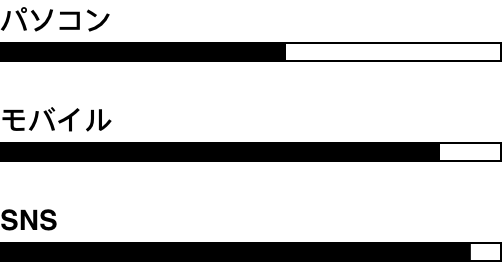
- 所持しているデバイス:MacBookPro, iPhone11,
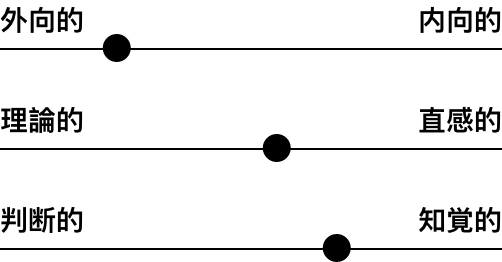
【性格】

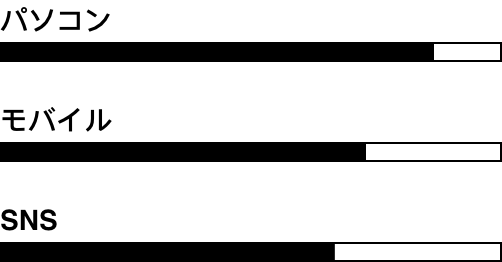
【テクノロジー】

【ストーリー】
大学卒業後にワーキングホリデーでオーストラリアへ。地元の農家で働きながら、毎日行っていたカフェでコーヒーと食に興味を持つ。帰国しバリスタの資格をとり、都内の人気カフェでバリスタを5年ほど務め、現在は店長としてマネージメントも少し行っている。料理研究家の妻とは友人を通して知り合い、来年から子供が小学生になり、少し時間もできるため、妻と二人で独立を決意。食材にこだわった料理と美味しいコーヒーが飲める、ファミリーフレンドリーなカフェ/レストランを始める予定。
ペルソナ #2

- 名前:山口 あかり
- 職業:コスメブランド マーケティング
- 家族構成:独身
- 年齢:27歳
- 年収: 420万円
- 居住地:大阪府内
- 休日の過ごし方:ショッピング・ジュエリー作り
- 所持しているデバイス:MacBookAir, Phone12pro,
【性格】

【テクノロジー】

【ストーリー】
大学で上京し、その際に友人と行ったジュエリー制作のワークショップに参加したことから、アクセサリー作りに興味を持つ。新卒で都内の企業にてマーケティングを学んだが、3年前に地元の大阪へ戻る。現在は化粧品ブランドに勤めているが、ずっと続けているジュエリーのインスタグラムアカウントがついにフォロワー1万人を突破。副業としてオンラインでジュエリーショップを立ち上げることに。海外からのフォロワーも多いため、外国の人にも買ってもらえるサイトを作りたいと思っている。
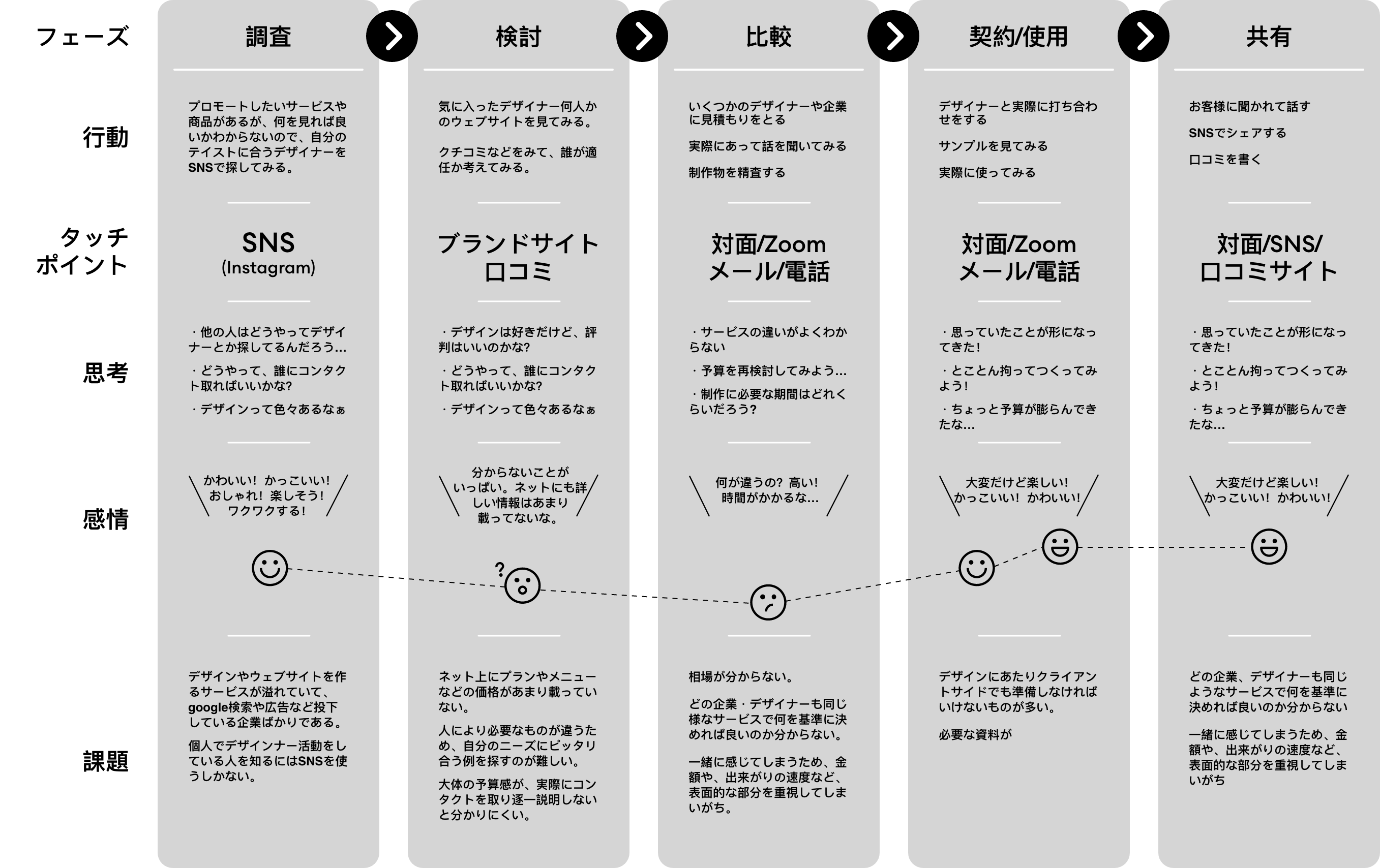
3. Ideate
カスタマージャーニーマップ

4. Prototype / Develop
Prototype
上記のアイディアをもとに、開発段階に進みました。ウェブサイトに掲載する必要のある項目をもとにサイトマップをつくりワイヤーフレームを作成しデザインを完成させました。
今回は自分で全てコーディングも行わなければならなかったため、自分がコーディングできる範囲でのデザインをすること。デザインを複雑にしすぎないことを念頭に置いてプロセスを進めました。
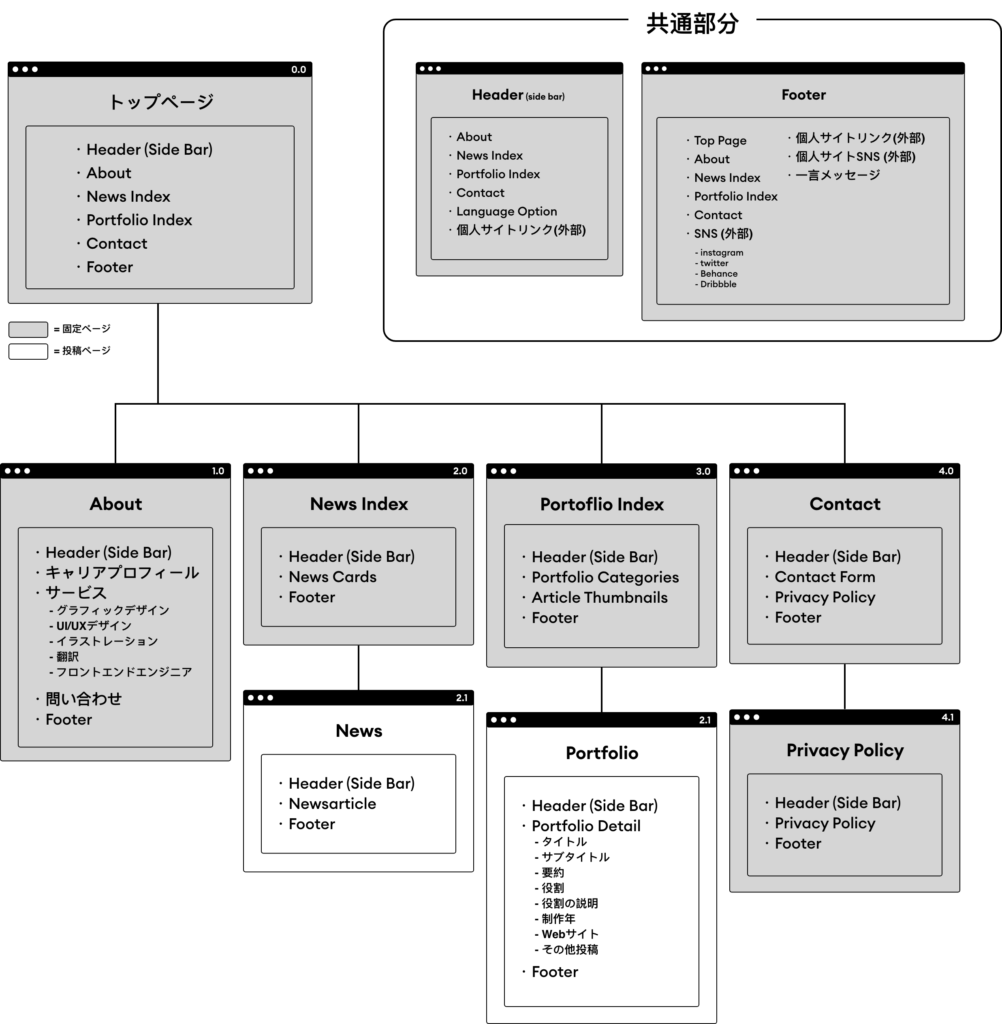
サイトマップ

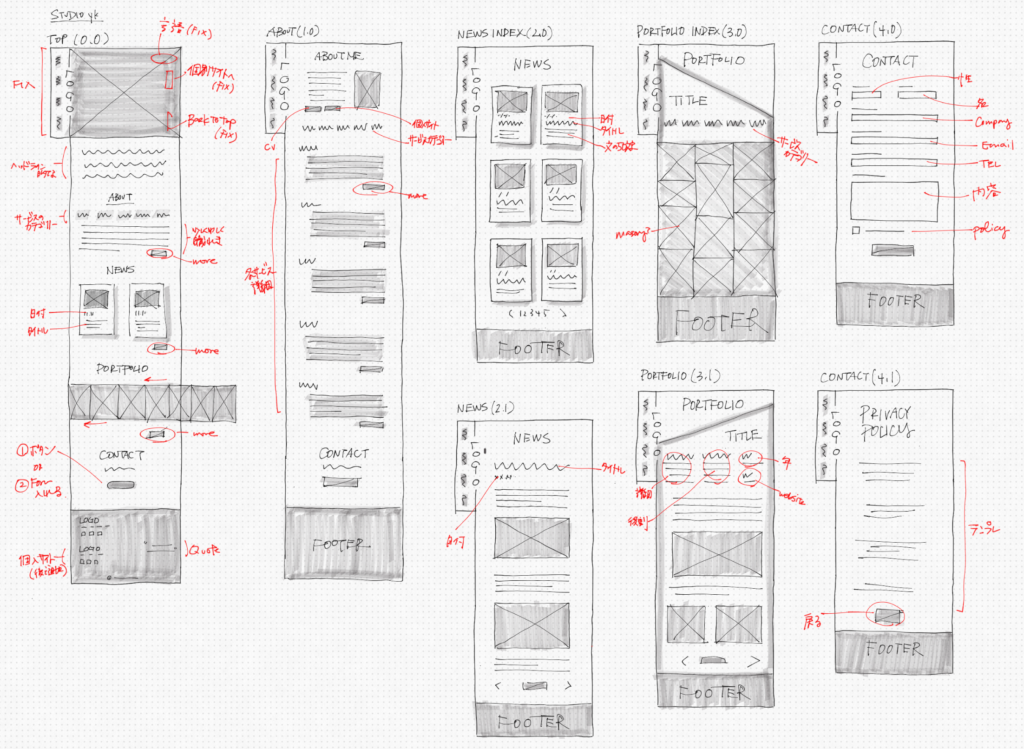
ワイヤーフレーム
Low-Fidelityワイヤーフレーム

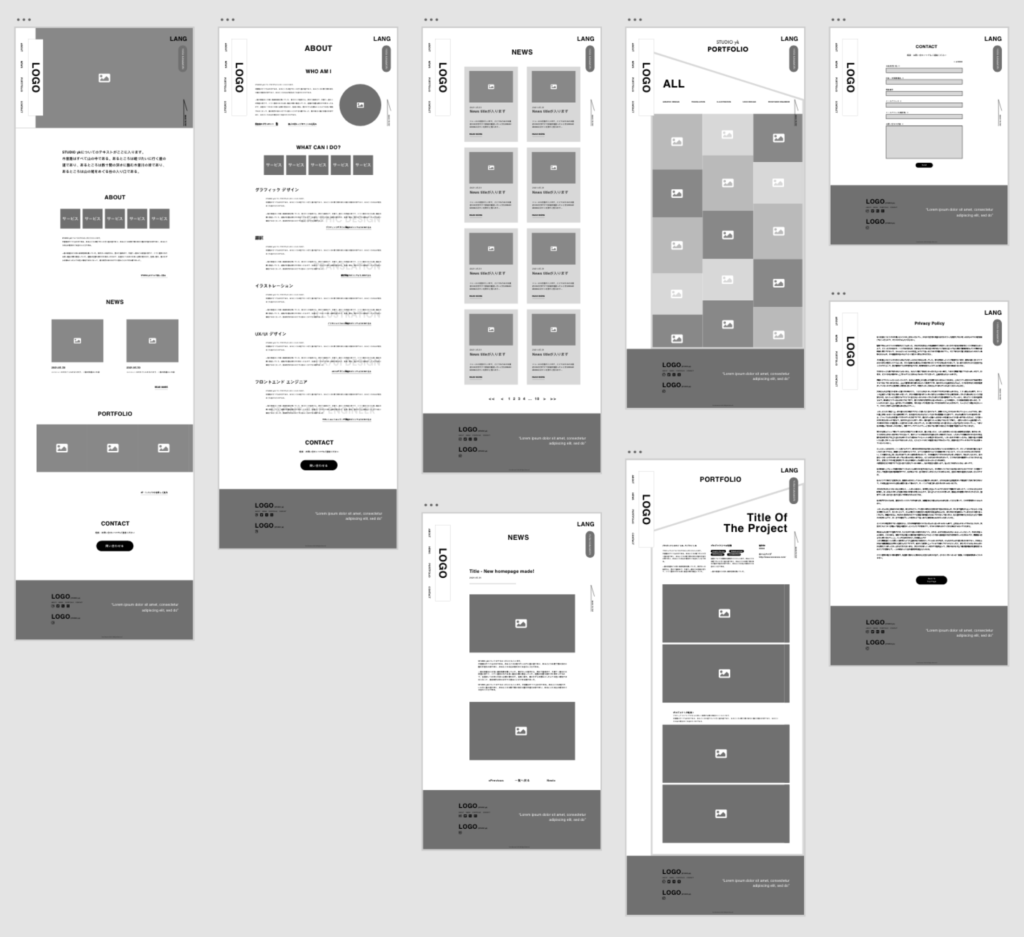
High-Fidelityワイヤーフレーム

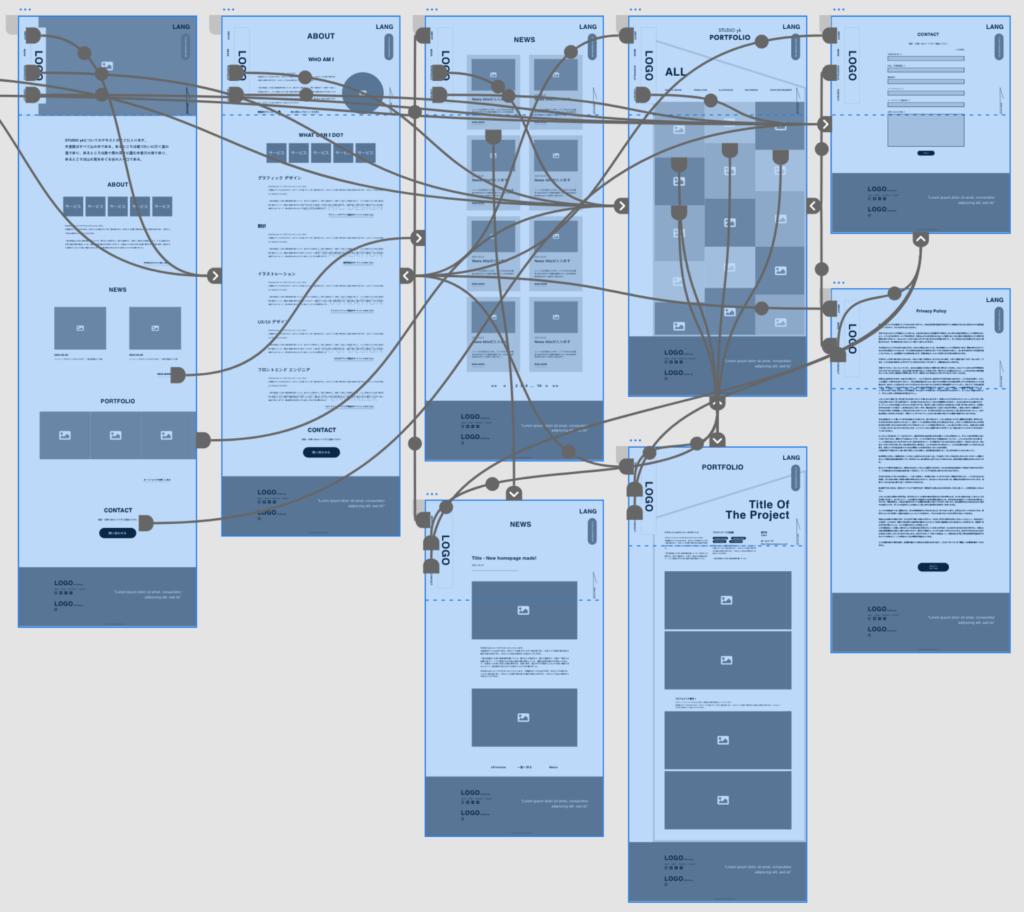
プロトタイプ

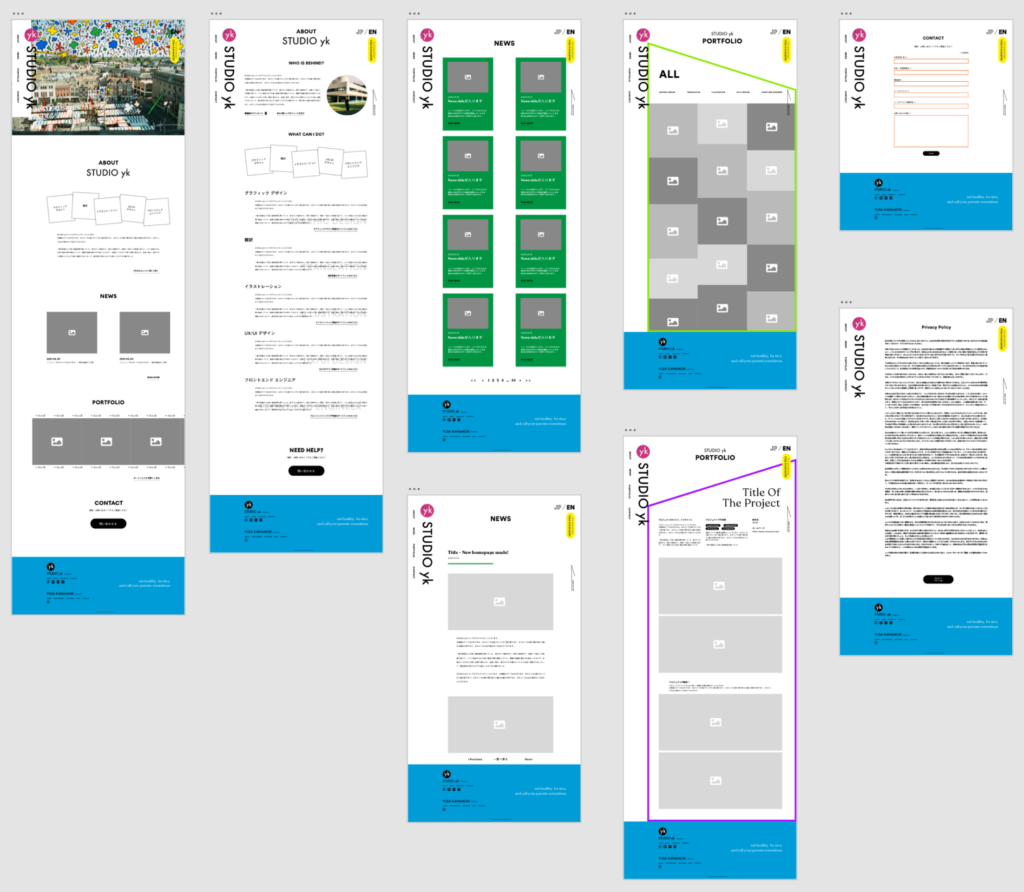
デザイン


Develop
ローカル環境でのコーディング


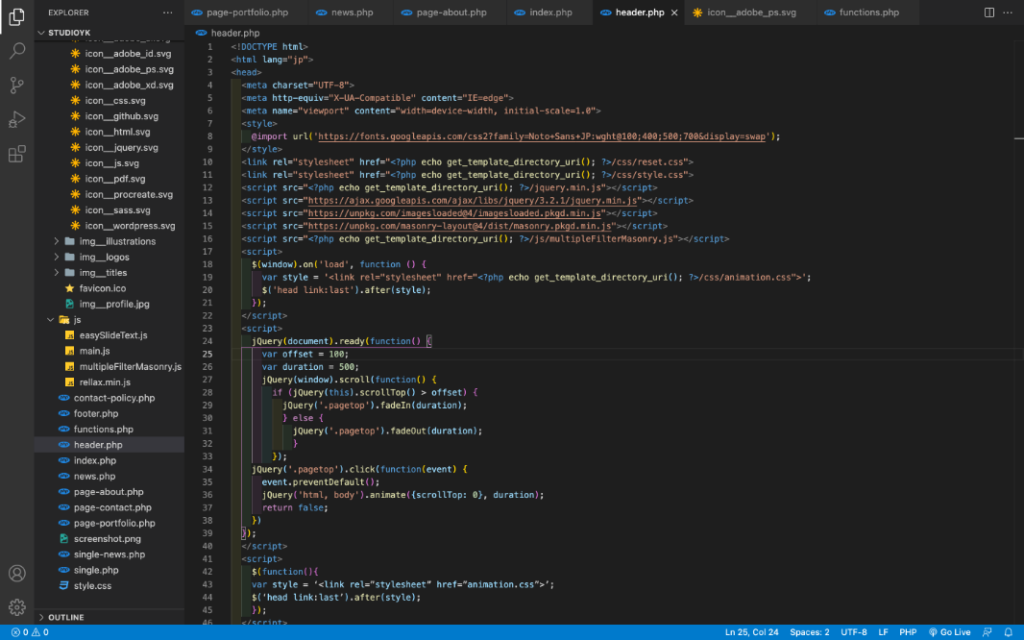
WordPress環境でのコーディング


5. Test
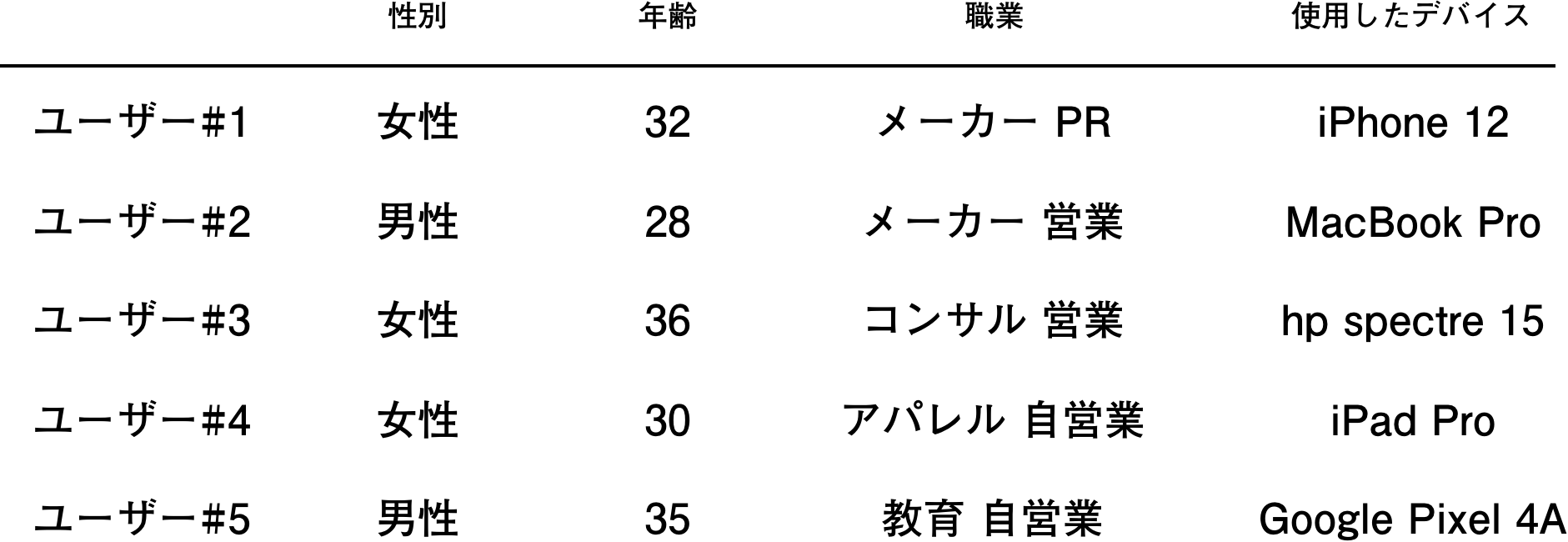
ユーザビリティリサーチ
プロトタイプを使用し、ターゲットのデモグラフィックに当てはまる5名のユーザーでテストを行いました。

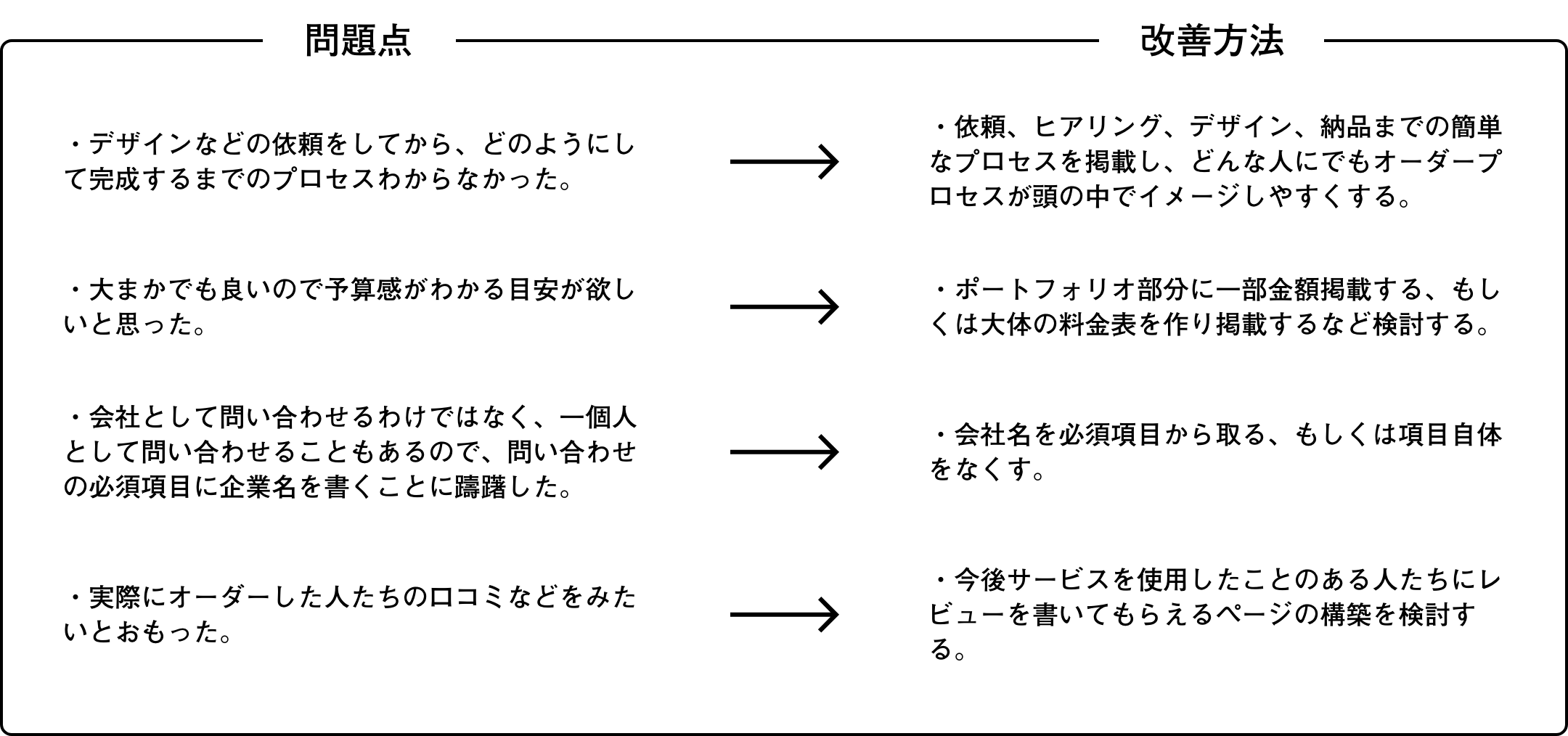
改善ポイントの抽出
全体として、テストユーザー達はウェブサイトの使いやすさやデザインに満足していましたが、いくつかの問題点もありました。このフィードバックを元に、改善ポイントを抽出し、ユーザーにとって効果的、効率的、かつ体験を楽しいものにできるよう、さらにポジティブな印象に残るウェブサイトを構築することで、全体的なユーザー体験を向上させる機会を発見することができました。